



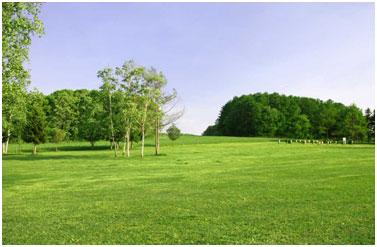
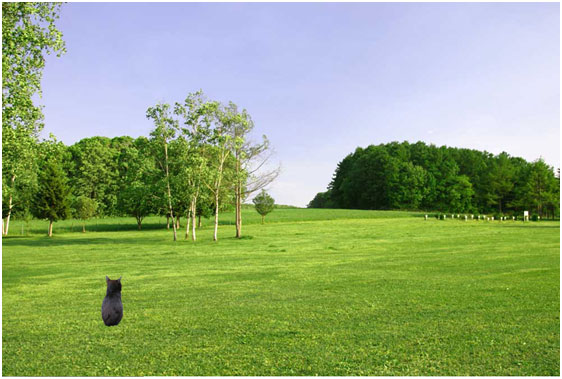
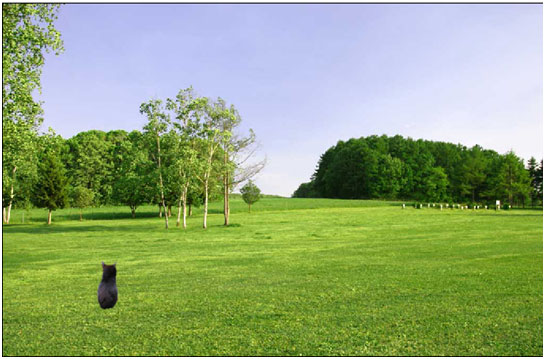
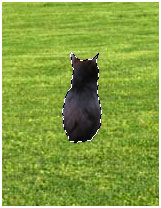
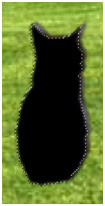
画像合成の説明ではこちらの写真と、画像切り抜き(エッジなし)の時に出来たこちらの画像を利用させていただきます。
(素材配布元:ゆんフリー写真素材集 No.909)

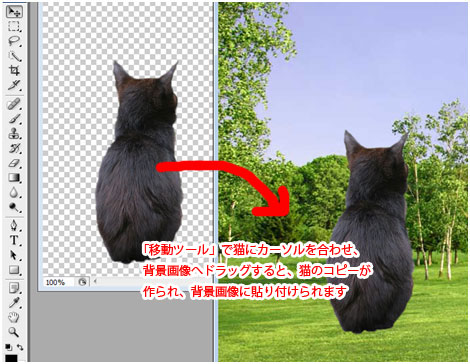
まず、「移動ツール」を使って猫の画像を背景画像にコピーして移動させます。猫の画像を背景画像までドラッグさせれば、そのコピーが自動的に作られて背景画像の新規レイヤー内に貼り付けられます。

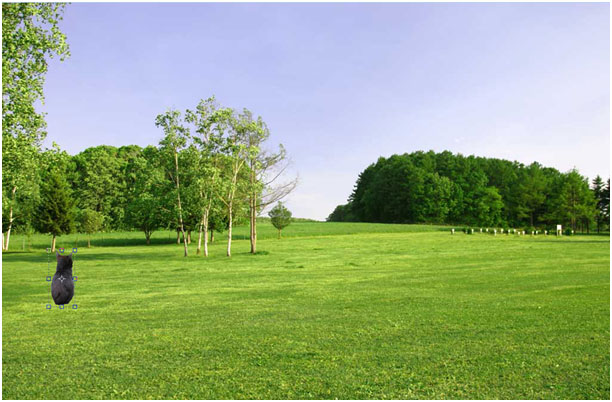
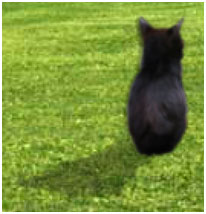
全体はこんな感じ。この状態のままでは猫の大きさと背景が合いません(……まぁ一番手前の位置に配置すれば、「遠近法で猫が大きく見えるだけか」と錯覚を起こせそうですけど)。なので、猫の画像の大きさを変えます。

「移動ツール」のツールオプションバー(使うと出てくる上のバー)にある「バウンディングボックスを表示」にチェックを入れましょう。すると、右のとおりに猫の周りに四角の枠が出来ます。これで枠にある小さな四角や中央の印を使い、画像の大きさや向きをいじることが出来るのです。
縦横比を確実なものとしたいのでしたら、ツールオプションバーで幅(W)と高さ(H)のパーセンテージを同じ数字にしてみましょう。これでOKと思えば、端の丸印をクリックして猫画像の縮小完了です(隣の「×」をクリックすると、作業はキャンセルされます)。

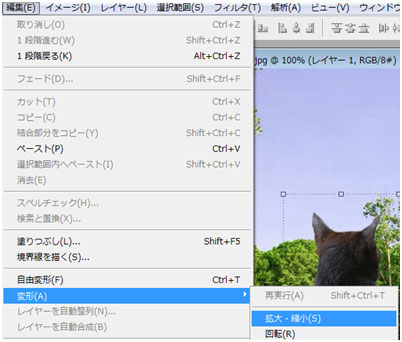
単純に拡大あるいは縮小が目的であれば「編集」→「変形」→「拡大・縮小」で行うことも可能です。

今回は猫画像の縦横比をそれぞれ30%ずつにしてみました。猫が小さく見えます、というか事実小さいです。大きさの加減は各自の好みにお任せいたします。
「バウンディングボックスを表示」する必要がもうないと判断したら、チェックを外しておきましょう。

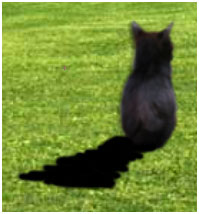
猫の画像をお好みの場所に配置します。その際に極力、背景画像の光と影を意識して猫の画像を移動させます。


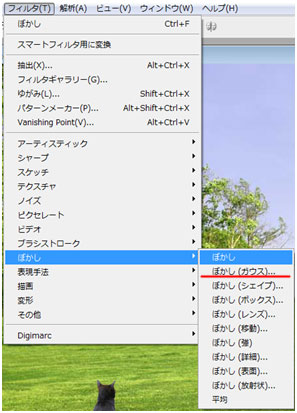
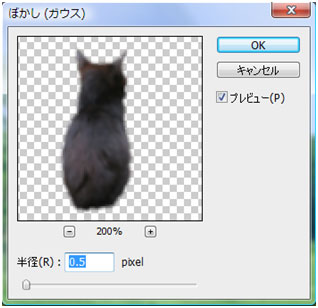
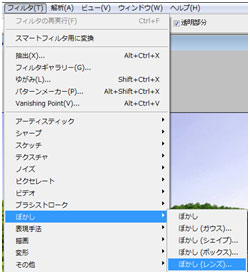
猫の画像の輪郭がハッキリしていると思うなら「フィルタ」→「ぼかし」→「ぼかし(ガウス)」でぼかしを入れていきます。プレビューを見ながら調整していきましょう。今回の画像は小さいので、ちょっとのぼかしで背景とよくなじみます。
「ぼかし」→「ぼかし」だと、コンピューターが勝手に判断してぼかしを入れますので、微調整をしたいなら「ぼかし(ガウス)」をオススメします。



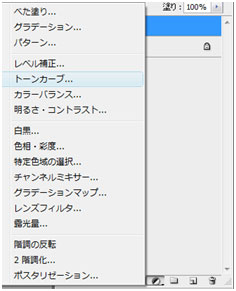
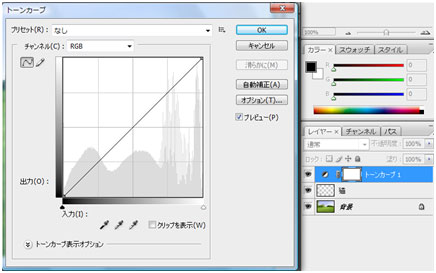
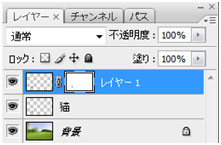
猫の画像の状態によっては「トーンカーブ」を使って画質の調整を図ると良いかもしれません。ただこの場合、「イメージ」→「色調補正」→「トーンカーブ」ではなく、猫画像レイヤーを選択し、レイヤーボックス下の黒と白が半々の丸印をクリックして「トーンカーブ」をクリックします。すると、右のようなトーンカーブの調整レイヤーが作り出され、トーンカーブが使える状態になります。
「え? この猫何が変わったの?」というツッコミはスルーします。一応変わっていますよ? 本当にわかりにくい微妙な変化ですが。
ただ……この時、猫の画像が納得いくものになったならば、猫の画像とトーンカーブレイヤーを選択して結合しましょう。でないと背景画像も画質の調整に巻き込まれます。

ちなみに巻き込まれた背景画像はこんな感じです、人の目に優しくない色合いや明るさな上に、猫の画像が浮いて見えます。



次に“影”です。この猫の画像の周りには影がなく、背景画像との違和感を残します。
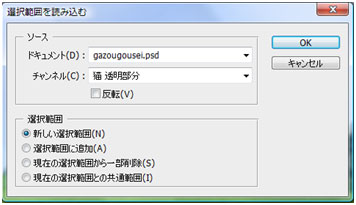
猫のレイヤーに対し、Ctrlキーを押しながら「選択範囲」→「選択範囲を読み込む」で選択範囲を作ります。


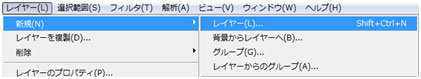
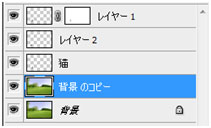
次に新規レイヤーを作成します。

新規レイヤーを選択して、選択範囲内を黒く塗りつぶします。


「移動ツール」で位置を調整してから「レイヤーマスク」で処理をしましょう。
この状態だとほとんどレイヤーマスクが真っ黒です。


選択範囲を反転させ、選択範囲内を白色で塗りつぶし、再び選択範囲を反転させ、選択範囲内を黒色で塗りつぶします。


影をつけたいところを白色で塗っていきます。ブラシは極力ぼかした状態でやることをお勧めします。


影の黒色がはっきりとしているので、不透明度を下げて背景となじませます。




新たに一つレイヤーを作り、そこで背景の一部にも影を少し描き込み、先ほどと同様に不透明度を下げ、背景となじませます。この時、不透明度は猫に付けた影よりも気持ち低めの方がよろしいかと思われます。その辺りは背景と見比べながらが、良いのでしょうけど。
最後に背景画像のピントを調節します。この画像の場合、猫が存在することで猫とその周囲にピントが合っているのが自然です。
背景自体に奥行きがありますので、猫とその周囲の一部分以外を少しぼかします。


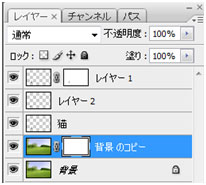
まず、「背景レイヤーを選択」→「右クリック」→「レイヤーを複製」で背景レイヤーを複製します。


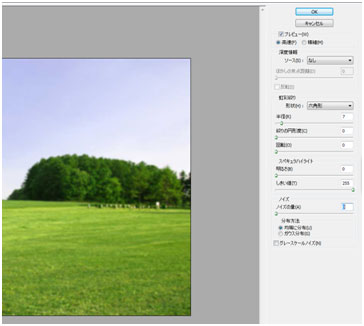
背景のコピーを選択している状態で「フィルタ」→「ぼかし」→「ぼかし(レンズ)」をクリック。
プレビューを見ながらぼかし具合を調節します。

ぼかした背景のコピーにレイヤーマスクを追加します。レイヤーマスクで猫を中心に「円形グラデーション」を使って、必要な部分だけがぼやけてみえるように処理をしていきます。

この画像では左隅が若干ピントの合うぐらいを意識してグラデーションを配置しました。

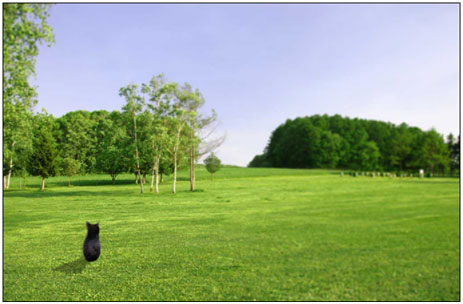
そういった過程を経て合成が終了、最初は違和感だらけな画像に仕上がってしまうかもしれませんが、繰り返し練習をしていけば上達していくかと思われます。
画像の合成をする際に気をつけなければならないのは光と影、パース(遠近感)、視点や角度に色とのバランス、画質とノイズ、そして、ピントです。背景と画像がそれらの要素で矛盾が生じてしまっていれば、それだけで合成というのは失敗に終わります。
それぞれ合ったものを選び、画像合成に挑戦しましょう。