
ここでは、作業する際によく使うと思われるショートカットキーについて取り上げます。
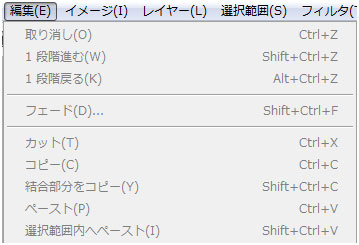
「……そもそも“ショートカットキー”って何なの?」と思う方は、メニューバーの中のいずれかをクリックしてください。

様々な選択肢の出る中、それぞれ隣にアルファベットで何か書かれたモノがありますよね。“これ”がそれぞれの機能のショートカットキーです。
他のソフトとも共通しているショートカットキーもありますので、覚えといて損はないですし……、覚えていれば、いちいちメニューバーを選択して、機能を探して、クリック、という作業をしなくてもその機能を使うことが可能なのです。
『元に戻す』とも。作業を一つ前に戻す機能で、(多分)一番よく使う機能かと思われます。
 →
→  →
→ 
ただ、ショートカットキーですと「一つ前」にしか戻れません。元に戻して、もう一度使っても、「その作業の一つ前」……「取り消しの前の状態」とループするだけです。


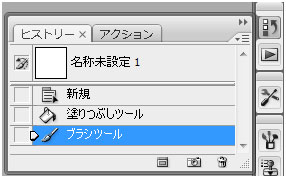
それよりももっと前の状態に戻したい場合は、「ヒストリー」を選択して過去にさかのぼってください。
(一番上にある画像は開いた初期の状態です)
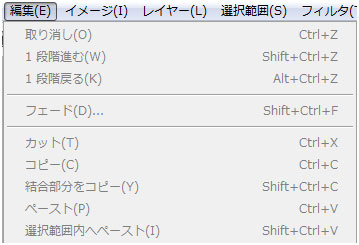
『画像を切り取る』、『画像をコピーする』、『切り取ったあるいはコピーした画像を貼りつける』の三機能です。
ただし、カット・コピーについては、アクティブの状態となっているレイヤーだけがカット・コピーされるので注意が必要です。


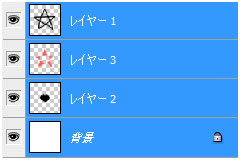
たとえば、このようなレイヤーで構成された絵があるとしましょう。「レイヤー3」がアクティブになっている状態で、ただカット・コピーをすると……

このように、「レイヤー3」内にある赤い部分だけがカット・コピーされ、ペーストされます。
全体はとれません。


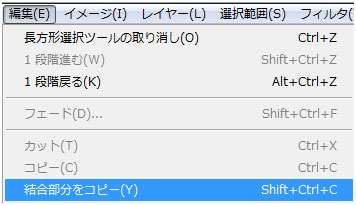
全レイヤーの情報を反映させたい時は、コピーに限りですが……選択範囲を作成し、全てのレイヤーを選択したのち、「編集」→「結合部分をコピー(もしくは ショートカットキー:Shift+Ctrl+C)」でコピーしてください。
「選択を解除」は作成された選択範囲を消します。
「選択範囲の反転」は作成された選択範囲を反転させ、それ以外の所を選択範囲にする機能です。
イラストの線画を抽出する際にちょこちょこ使うことがあるかと思われます。
「保存」はデータを保存する手段です。「上書き保存」としての機能も持ちます。
ですが、画像にただ加工をしただけで「保存」ですと、画像の情報が上書きされて保存されますので、まだいろいろ手を加えたいと思ったら、「別名で保存」でPhotoshop形式にして保存することをお勧めします。
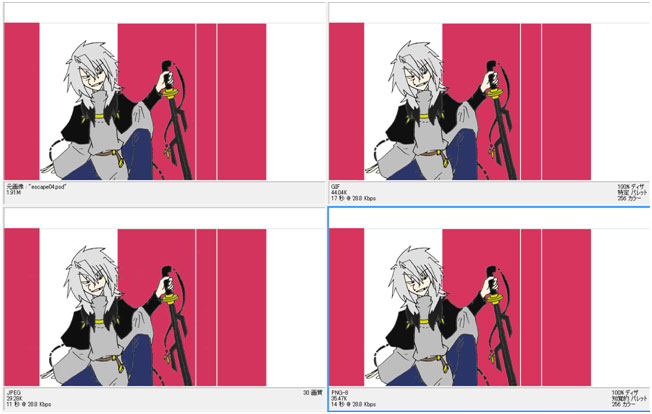
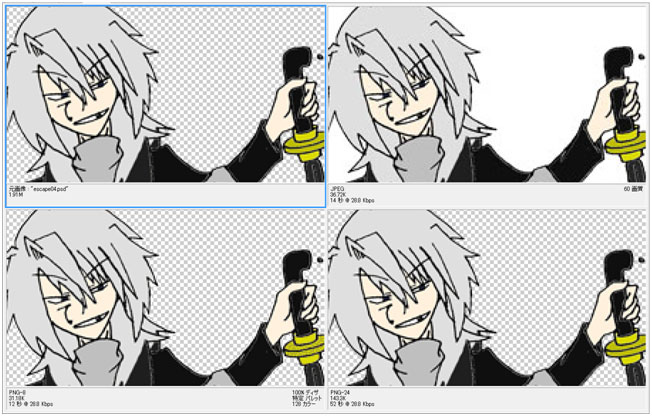
「Webおよびデバイス用に保存」は解像度を低くすることでデータを軽くし、画像を保存する手段です。このページにある画像はすべて「Webおよびデバイス用に保存」で保存されたものです。





最大4つまで画像形式のデータサイズを、このようにして比較することが可能です。
こちらの比較で判るかと思われますが、Photoshop形式のデータサイズは、余裕でメガバイトに到達します。これだけデータサイズが大きいとフリーズしてデータが飛ぶという恐れもありますので、定期的に保存はしておきましょう。あと少しで完成しそうな所でデータが飛んでしまい一からやり直し……となると、確実に心が折れてしまうと思いますので。
せっかくなのでついでに画像形式についてちょっとした補足情報を。

たとえば、背景が透過された画像を保存したい場合ですと

JPEG形式では、透過しても背景が白く保存されるため、透過した意味がありません。
PNG-8形式の場合ですと、(この画像ですと見にくいかと思われますが)若干周囲を白い淵で囲われてしまいます。背景が透過された画像を保存する際は……PNGはPNGでも、“PNG-24”形式で保存することをお勧めします。
ショートカットキーとは関係ありませんが、描画モードについて紹介した時ちらりと出た謎の単語“カラーコード”についてでも。
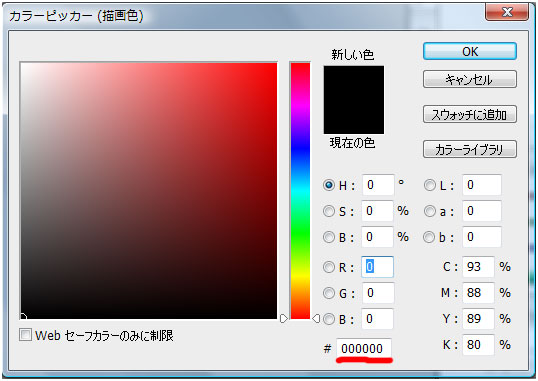
カラーコードというのは、その色を示す数字やアルファベットのことです。

描画色(あるいは背景色)をクリックすると登場するこちらのカラーピッカーの片隅にある「#000000」がカラーコードというものです。
それぞれ二桁ずつ「赤(R)・緑(G)・青(B)」の領域を担当しており、色に差を付けております。ちなみに黒は「000000」、白は「ffffff」です。
別の作品で同じ色を使いたい時にわざわざその時の画像を引っ張り出さずとも、カラーコードを控えておけば打ち込むだけでその色を使うことができます。
カラーコードなどについてはこちらを参考にすると良いかもしれません。いろんな色があって便利です。